Non c’è bisogno di pagare terze parti per creare modelli di email!
In Creapost è stato creato un nuovo modulo chiamato Drag & Drop Email Template Builder. Ha un’interfaccia molto semplice. È stato realizzato in modo tale che l’utente possa creare un modello di email HTML in pochi secondi. Basta trascinare e rilasciare gli elementi di cui hai bisogno e creare i tuoi modelli di email HTML senza pagare servizi di terze parti per mesi.
Vediamo come costruire i tuoi modelli di email per i tuoi prodotti o per altri scopi. Oggi ti mostrerò come creare un modello di email HTML utilizzando Drag & Drop Email Template Builder di XeroChat. Diciamo che creeremo una campagna per il nostro prodotto specifico.
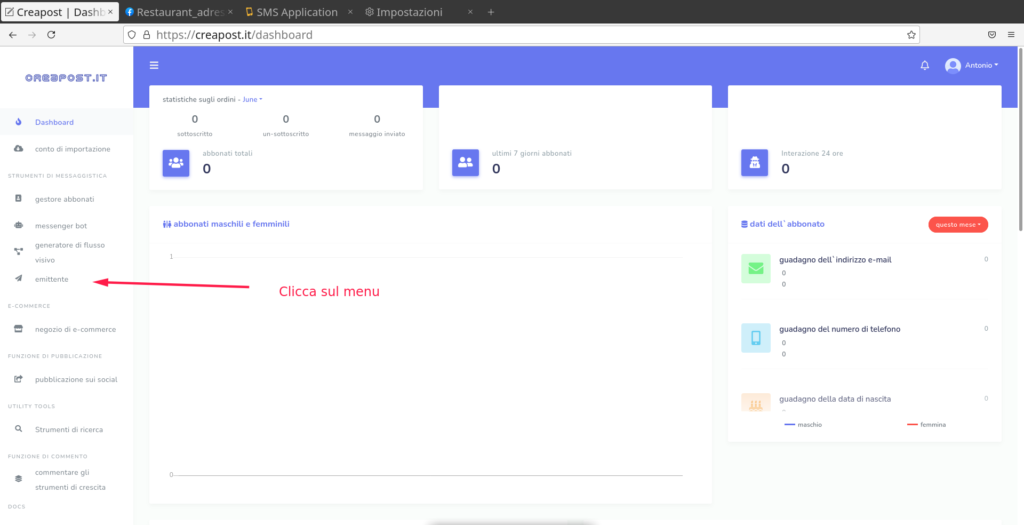
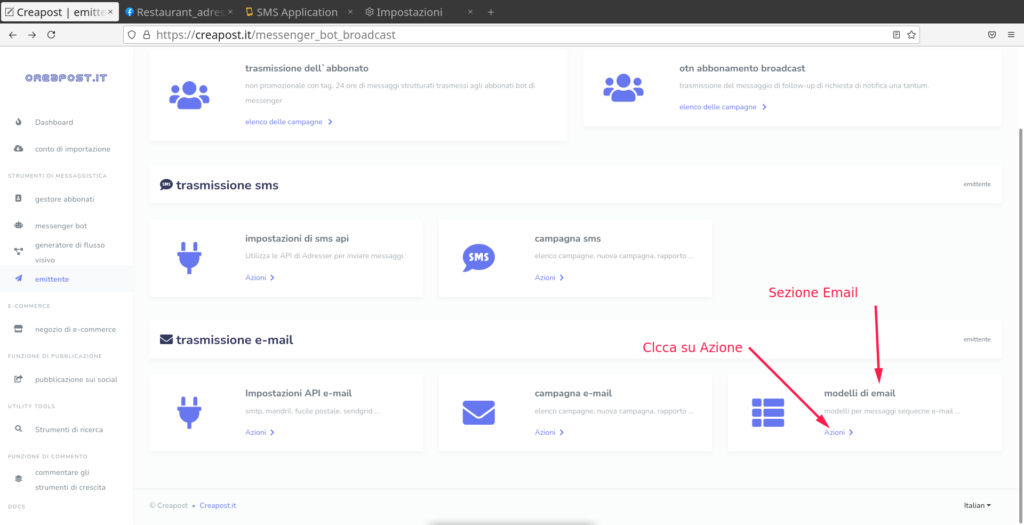
Accedi alla dashboard di Creapost. Fare clic sul menu denominato Trasmissione . Quando sei su quella pagina, scopri la sezione che dice Modelli di email . E fai clic sul collegamento Azioni . Dopo aver fatto clic su quel collegamento, dovresti vedere un’interfaccia in cui puoi trovare i modelli che sono già stati creati.


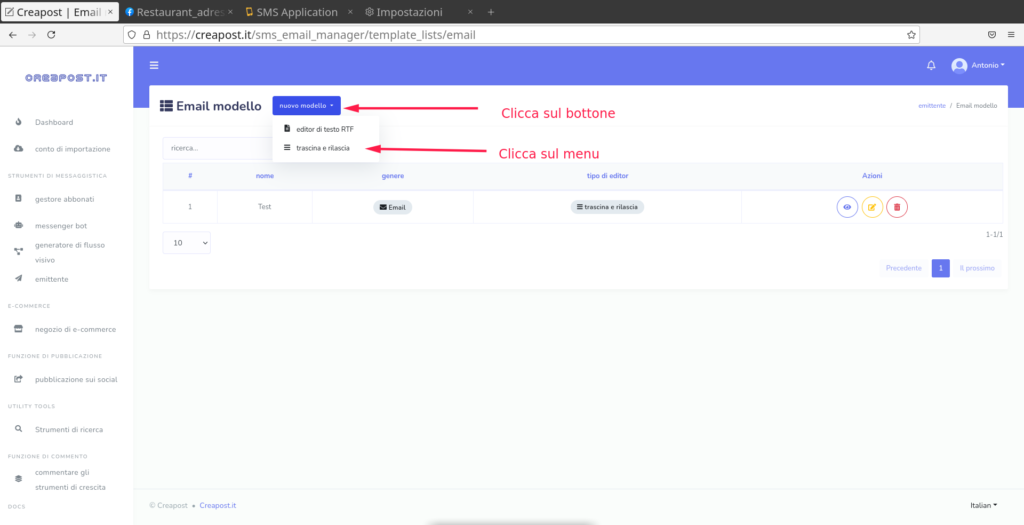
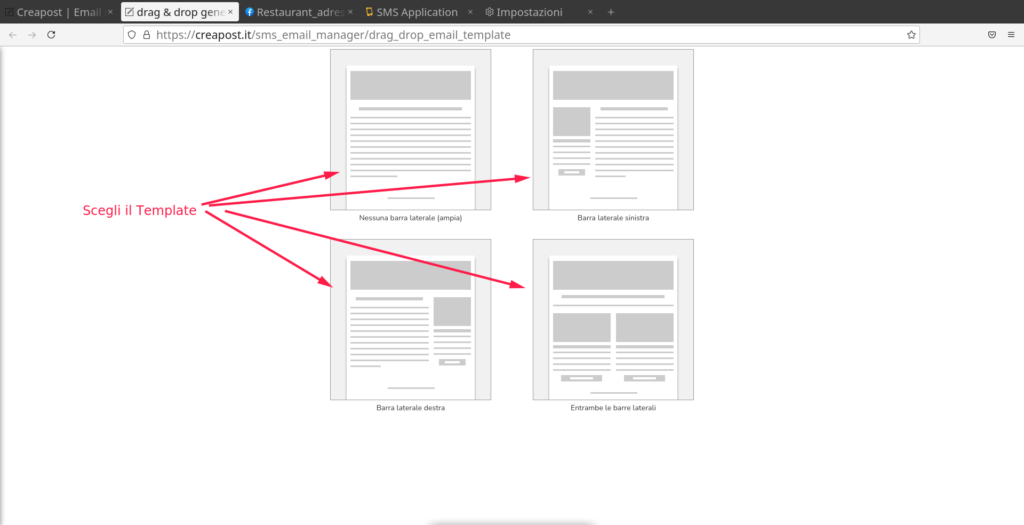
Quando sei lì, fai clic sul pulsante denominato Nuovo modello e quindi fai nuovamente clic sul collegamento denominato Drag & Drop . Ti porterà all’interfaccia in cui devi scegliere con quale modello lavorerai.

Nel mio caso, sceglierò il modello di caldaia senza barre laterali come indicato di seguito:

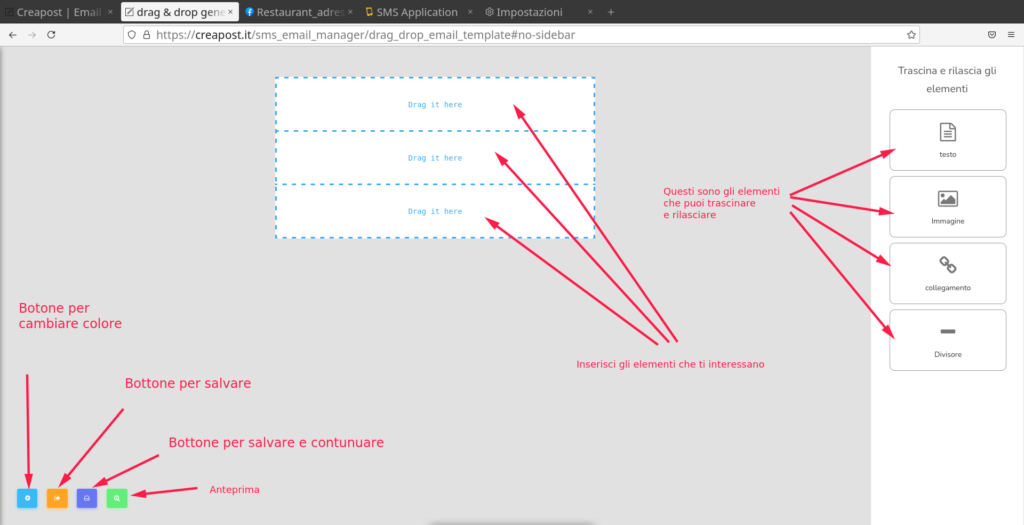
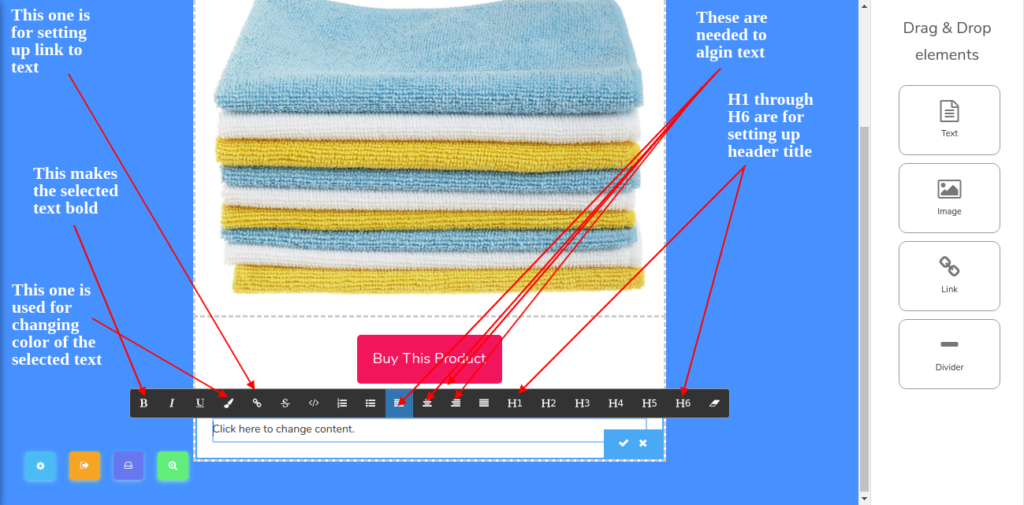
Ora è il momento di creare il modello di email per il prodotto con cui voglio promuovere/fare campagna. Ma prima di iniziare, lascia che ti dica quali componenti svolgono quali attività. Si prega di controllare le note sullo screenshot seguente:

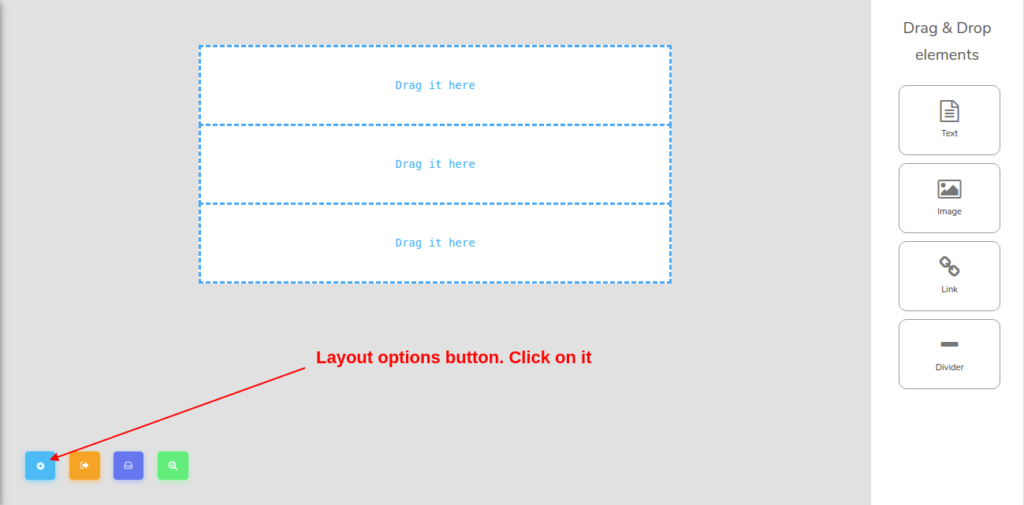
Bene, supponendo, ora abbiamo familiarità con i componenti e le parti del generatore di modelli. Iniziamo a costruire il nostro modello. Per prima cosa, cambierò il colore di sfondo del corpo. Per fare ciò è necessario fare clic sul pulsante Opzioni layout che è il primo pulsante dal lato sinistro come dice lo screenshot qui sotto:

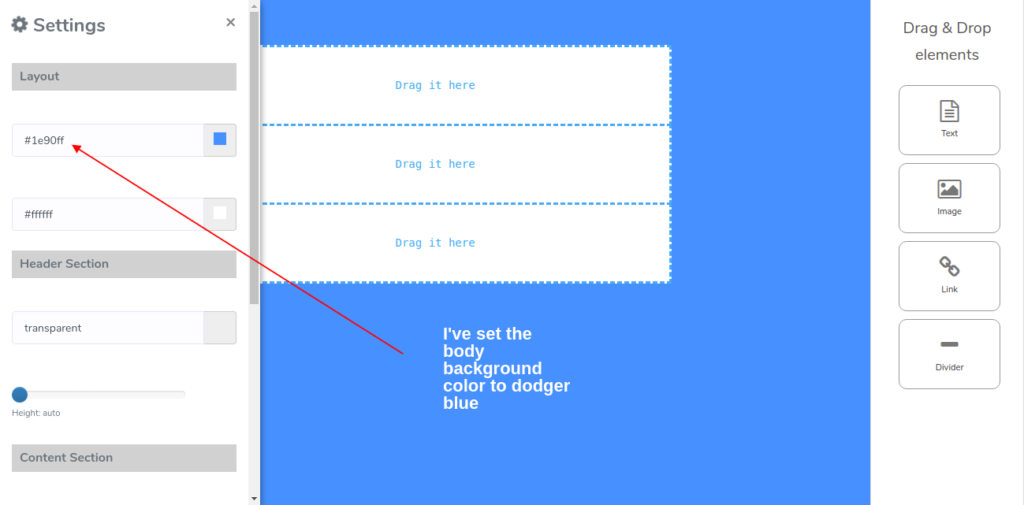
Facendo clic su quel pulsante, si aprirà una finestra dal lato sinistro. Guarda lo screenshot qui sotto:

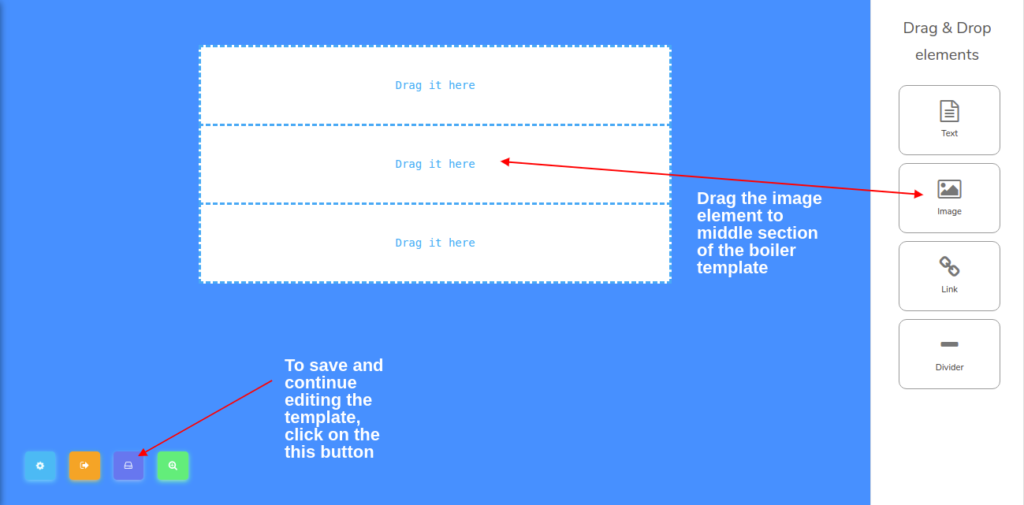
Ho impostato il colore di sfondo del corpo su Dodger Blue. Puoi sceglierne uno che preferisci. Ora salverò il modello e continuerò a modificarlo. Per salvare e continuare a modificare il modello, farò clic sul pulsante Salva modello . Ok, ora il nostro modello è stato salvato. Ora trascinerò l’elemento dell’immagine dalla barra degli elementi Drag & Drop alla sezione centrale del modello. Apparirà come il seguente screenshot:

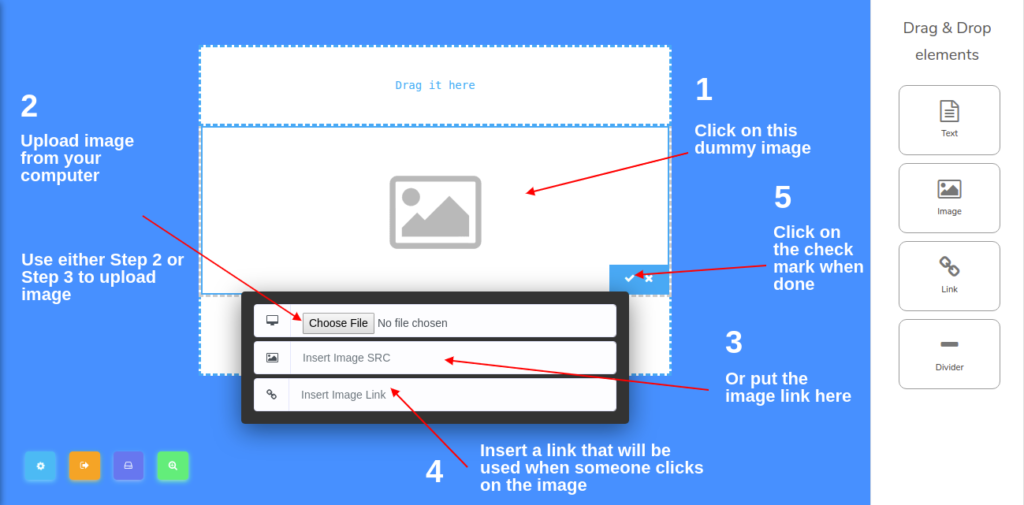
Ora fai clic sull’immagine fittizia che otteniamo dopo aver trascinato l’elemento dell’immagine. Apparirà un minuscolo modale. Puoi caricare un’immagine dal tuo computer o inserire l’origine dell’immagine nel campo di input specificato. Guarda il seguente screenshot:

Ora caricherò l’immagine del mio prodotto, ad esempio, e imposterò il collegamento del prodotto all’immagine come descritto nello screenshot qui sopra.
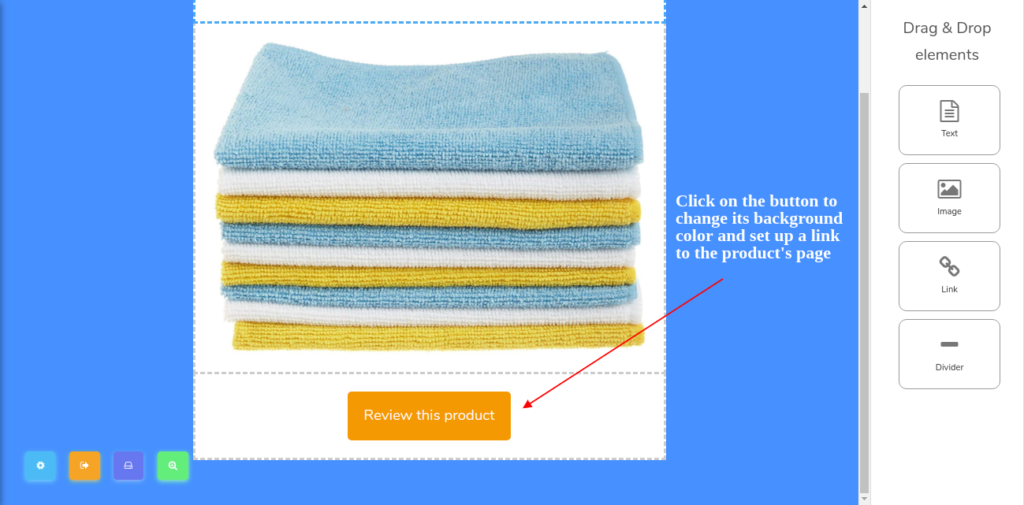
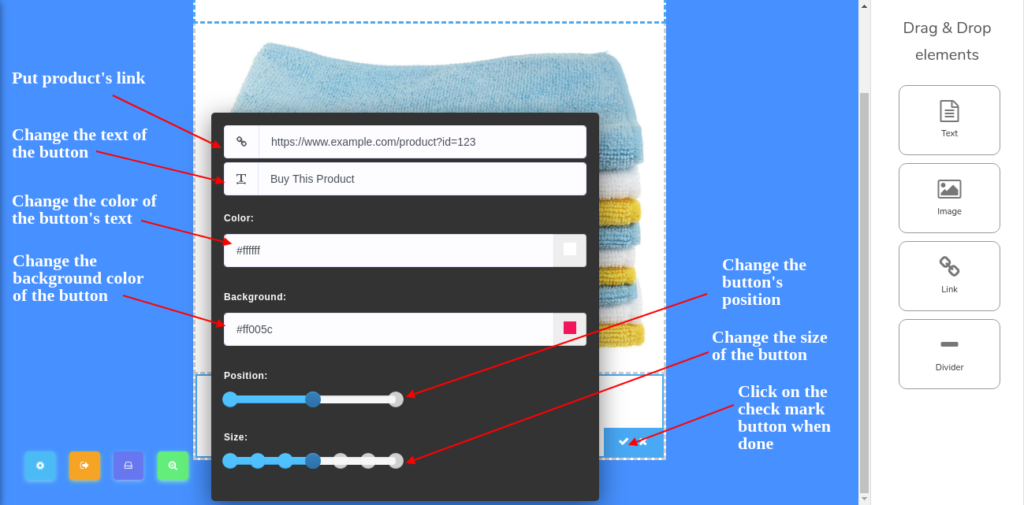
Successivamente, aggiungerò un pulsante. Per farlo devo trascinare l’elemento pulsante nella sezione finale del modello. E per cambiarne il colore di sfondo e per impostare un collegamento alla pagina del prodotto devo cliccare sul pulsante. Ottengo questo modale quando si fa clic sul pulsante:


Ora aggiungerò un paio di elementi di collegamento e un elemento di testo. Prima di farlo, vediamo cosa c’è dentro. Guarda lo screenshot qui sotto:

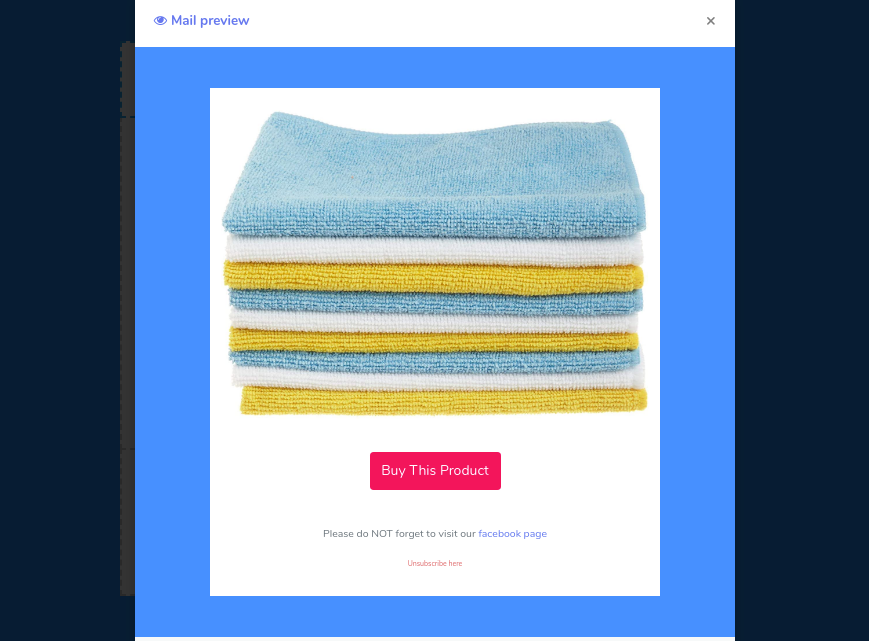
Ho aggiunto due elementi di testo e creato due collegamenti. Uno è per la pagina Facebook e l’altro è per l’annullamento dell’iscrizione. Ora ho finito. Guarda la sua anteprima come segue:

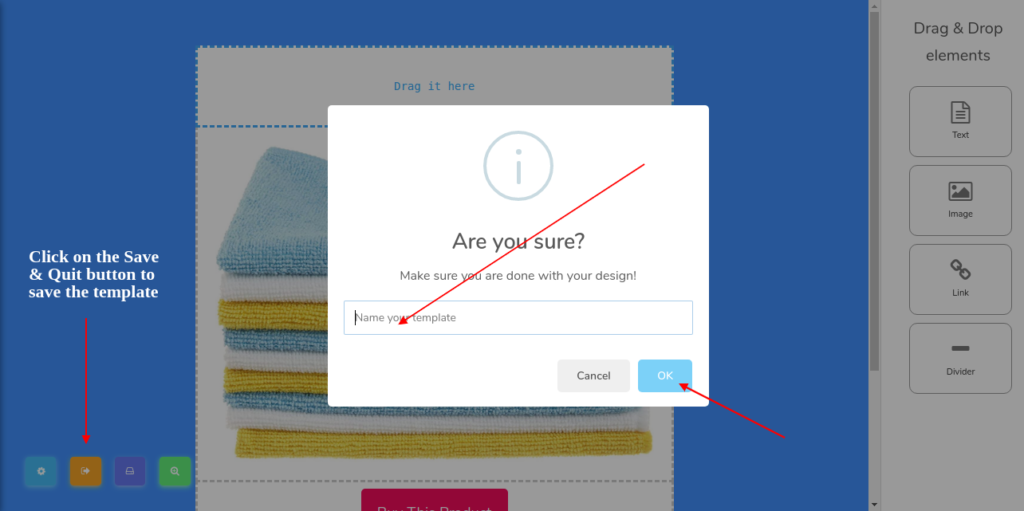
Quando ho finito di creare il modello di email HTML, è il momento di salvare il modello e chiudere l’interfaccia. Per farlo è necessario fare clic sul pulsante Salva ed esci . Apparirà quindi un modale che chiederà il nome del modello. Quindi inserisci il nome del modello di cui hai bisogno. Fare clic sul pulsante OK quando fatto. Guarda lo screenshot seguente: